After all, housing your web development service on a less than stellar platform will only cause you and your clients unnecessary headache — which can ultimately damage your agency’s reputation. And so the question becomes, which among the myriad of platforms on the internet should you choose to power your web design services? That’s where Duda.co comes in. Duda is among the younger platforms that aim to do more than its predecessors. Rather than focusing purely on the web creation experience, it also aims to provide web agencies the technology needed to incorporate branding into their projects, streamline client communications, and cultivate team collaboration. In a sense, it claims to be everything a web design agency will ever need. To find out whether or not they can deliver their promises, here’s a closer look at some of Duda’s core features that are game-changers for agencies.
1. User Account Roles and Permissions
User account management can be tedious, which is why Duda provides a unified tool where you can modify the access privileges of both clients and team members.
- User Account Roles and Permissions2. Built-In Blog Manager3. White-Labelable Platform4. Integrated Client Communication Features5. Streamlined Content Collection Options6. Package and Resell Your Duda Platform7. Widget BuilderConclusion
If you click either “Team Permissions” or “Client Management” from the main menu, you’ll be sent to the “Users & Permissions” page. Here, you can seamlessly switch between managing the permissions of clients or your team:
When it comes to your team’s permissions, you start with pre-configured user groups for bloggers, admins, designers, store managers, and sales staff. If necessary, you may also create a new group from scratch with new access privileges. Some of the permissions you can mix and match include editing the website, publishing blog posts, and creating pages:
Take note that, when managing permissions for clients, some access privileges are completely disabled, such as “Pro Settings” and “HTML/CSS.”
2. Built-In Blog Manager
As one of the most important components of a website, Duda makes sure you don’t cut corners when it comes to your blog. Duda features a simple yet powerful blog manager equipped with a visual post editor. You – or your client – can directly edit your blog’s title, subtitle, featured image, and main body just by selecting them with your mouse.
You’re also free to add new blog sections that support various content formats. These include video, images, content section dividers and media embeds from other platforms.
Duda also makes it easy to manage all posts on your blog, add preview images, and modify their settings. In case you need multiple versions of a particular content page, such as an “About” or “Gallery” post, then you can use the “Duplicate Post” button found on the mini toolbar:
3. White-Labelable Platform
Another core advantage of Duda is how easy it is to incorporate branding elements for your agency on the back end. With the user-friendly interface, it only takes a few minutes to customize components, such as logos, buttons, text, and background images. Simply head to the “Custom Branding” section under the “White Label” tab from the main menu.
From there, use the navigation tabs to select the specific area of the Duda platform you’d like to customize. Some of your options include the login screen, main dashboard, and the web editor:
For more advanced customizations, you can inject HTML and CSS codes into these areas using the built-in tool:
Although Duda isn’t the only platform that supports back-end customization, it managed to make the process as intuitive as possible. This alone can impress your clients, as they’ll be working with a team that has its own proprietary platform.
4. Integrated Client Communication Features
After publishing a new website with Duda, you can easily push a “Welcome Email” to the respective client. Its main function is to notify the client that their site is live, as well as provide them with the login credentials so they can access it and manage it on their own. To set up the sender information and signature of your email, head to the “White Label” main menu item and select “Communications.” On this page, you’re also presented with a live preview of your Welcome Emails. The mobile-only and responsive versions of the email will be shown side by side. Here’s the email preview of the Welcome Email for the responsive site:
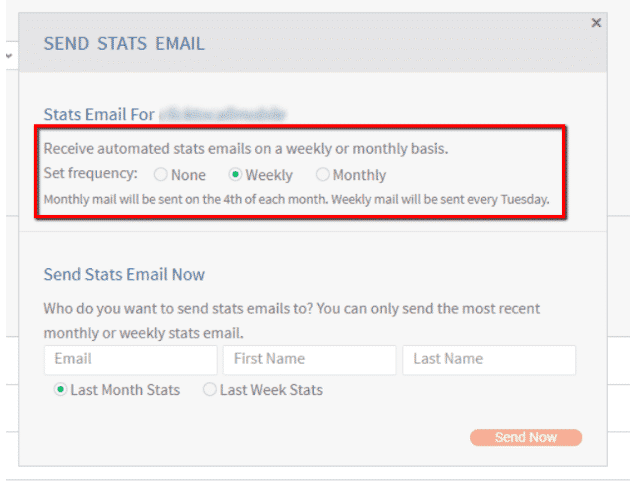
Apart from your Welcome Email, you may also schedule regular analytics reports to your clients with the “Statistics Digest” tool. This allows you to set the frequency of your reports as well as the span of data to include, so your agency will be perceived as delivering significant value over time:
If you’d rather pull analytics data manually, you can do so using the Duda API. You can learn more about this step by referring to this post.
5. Streamlined Content Collection Options
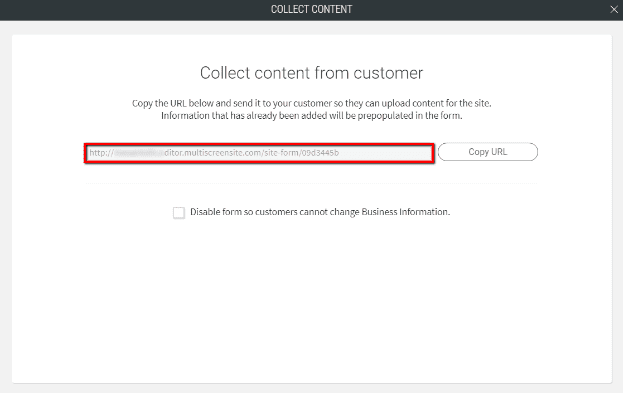
Apart from communicating with clients for the sake of updates, you can also send them a link to your “Content Collection Form.” As the name suggests, the Content Collection Form allows clients to upload their assets using a smart visual tool, so you’ll never have to chase after them for these files. It basically makes the process as easy as filling up a registration form:
To find the link to your Content Collection Form, open the appropriate website from the Duda Editor, expand the “Content” tab to view your content library, and click “Collect from client.” You should then be able to see the link to the right Content Collection Form at the center of your screen:
If your clients have existing assets from another website or a Facebook page to import, just click “Import Content” from the content library. Simply enter the URL to your external web property and let Duda do the work:
Remember that when it comes to scaling your agency, time is of the essence. With Duda’s smart content collection tools, you can focus more on building pages and less on chasing down and preparing the assets you require.
6. Package and Resell Your Duda Platform
With Duda, agencies aren’t only able to build a web design environment for clients and themselves. You can also repackage Duda as your own resellable self-service web design platform. The custom branding, team permissions, and flexible Duda API make it all possible. The traditional approach is to create a DIY onboarding flow, which will direct clients to your white-labeled Duda platform. You can refer to this post for the specific steps of doing this. You may also directly obtain your Duda API key, password, and endpoint address by going to “API Access” from the “White Label” tab:
After you send your API access request, it may take up to 72 hours before it gets approved. Once it does, you should be able to view your API credentials, such as your password, username, and SSO information.
7. Widget Builder
To help web design agencies further save time and develop a standout website platform, you can take advantage of Duda’s built-in, drag-and-drop widget builder. This will enable you to create applets within the Duda editor that automate tasks for users.
Despite being easy-to-use, the Duda widget builder is actually one of the highlights of this platform. Not only does it support HTML, CSS, and JavaScript for flexibility, it also has drag-and-drop editors for the widget’s content and design. And you can create libraries of your own custom widgets that you offer all of your clients.
Conclusion
Overall, Duda deserves the attention of every web design agency looking for an all-in-one platform. Not only can Duda do everything a CMS does, but it also helps web design agencies save time while creating resellable website platforms. Duda has also done an outstanding job of making advanced tasks, like widget creation and asset management, look effortless. If you’re interested in what Duda can deliver for your agency, consider signing up for a 30-day free trial. Good luck!